Case study
Reimagining content authoring for blended learning
ROLE
UX, UI, Research
TOOLS
Figma
PLATFORM
Web
COMPANY
Thrive
With the LMS market evolving rapidly, Thrive set a bold goal: to become the industry leader in AI-powered content authoring. Competitor platforms were launching more advanced tools, and to stay ahead, we needed a solution that redefined content creation. The challenge was to design an updated authoring tool that would not only match but surpass existing solutions.
Thrive is an all-in-one LXP designed to transform workplace learning through personalised and scalable content.
The learning technology landscape was shifting—competitor platforms were launching AI-powered content creation features, blended learning capabilities, and streamlined workflows. To maintain Thrive’s competitive edge, we needed to rethink our approach. Our goal was to create a tool that not only enabled faster content creation but also offered AI-powered features that made the process more efficient.
Background
Key Opportunities Identified:
Blended learning support to enhance engagement and learning flexibility.
Intelligent analytics to provide insights into content effectiveness and impact.
AI-driven content generation to reduce manual effort and accelerate content creation.
What do we already know?
Manual Workflows
The process of creating content was time-consuming and labor-intensive, requiring users to build resources piece by piece.
Rigid Formats
Single-format content restricted users from creating rich and engaging learning experiences.
Uhh… what is AI?
Exploring AI marked a significant transition for THRIVE. Given its infancy in the tech industry, we needed to approach implementation with a thorough understanding of its capabilities, limitations, and broader implications:
Explore & Research
The team dedicated time to explore practical AI applications, focusing on features that would be both achievable and valuable for users. This included carefully evaluating the risks, benefits, and broader impacts of AI-driven workflows before implementation.
Customer Opt-In
Since some customers and departments may not permit AI use due to organizational policies or regulations, I needed to consider a flexible opt-in system that respects these limitations.
Legal & Ethical AI
I needed to address complex issues including data privacy, content ownership, and responsible AI usage. Clear guidelines and transparency would be crucial for building user confidence and ensuring compliance.
Who’s doing authoring well?
I explored companies successfully combining AI with mixed learning to identify what’s achievable, where THRIVE can innovate, and what feels intuitive for users.
Defining the scope
Given the complexity of this project, we decided to take a phased milestone approach to its release. This strategy would let us deliver value quickly by breaking down work into manageable chunks. We could gather feedback, measure each milestone's success, and adapt future phases based on real-world insights.
We kickstarted with understanding what our MVP would be. This would provide the bare essentials to begin to extract some value from this authoring tool. The squad got together to scope this out with a few workshops.
Flow mapping session for the MVP
Mapping requirements for each content type and deciding on content types worth prioritising
Hackathon
Working alongside engineering, We underwent a hackathon stage. Before investing too far, this time was used to put together a rough around the edges content builder, mainly to evaluate if AI functionality and basic blending content was feasible.
I presented this prototype with the wider org to encourage collaboration and inclusivity. A wider presentation highlighted the tool’s transformative potential, earning enthusiastic support to continue development.
How will we get feedback?
Gathering real-world feedback was essential. We planned to launch a beta release to >50 selected customer staging sites—chosen specifically for their high content creation usage and strong interest in AI features. This beta testing aimed to gather insights into how the tool fit into existing workflows, assess its impact on content creation efficiency, and identify user priorities for future development.
Designing the MVP
It was time to flesh out the Content Creator design and refine the visual direction. My focus shifted from rapid prototyping to a more deliberate design process aimed at fleshing out the details.
I began by exploring wireframes, building upon the foundational UX flow established in the MVP. These wireframes outlined how the tool could look and function, emphasising a clean, intuitive interface that would support users in creating blended learning experiences with ease.
Wireframe directions
It was important to consider work styles of our customers when figuring out direction. During this phase of working up wireframes, I created hi-fi mockups of earlier wireframes and committed to a brief user prototype session with customers to gauge which flow felt more akin to how people create content.
What is our user’s process currently?
It was important to consider work styles of our customers when figuring out direction. During this phase of working up wireframes, I created hi-fi mockups of earlier wireframes and committed to a brief user prototype session with customers to gauge which flow felt more akin to how people create content.
Once the direction had some feedback considered, I delved into the specific logic, styling, and functionality of each content type, the overall builder’s behaviour, the publishing flows and also user interactions to ensure a seamless user experience —including sharing, tagging, and permissions—to create a cohesive and efficient workflow.
Rollout
We officially rolled out the initial version of the Content Creator on 14 Oct. The first phase focused on core functionality, including the ability to create, edit, delete, and publish blended content. Specific content types enabled during this phase were text and image and their AI generative counterparts. This provided users with the foundational tools needed to explore a first iteration of the Content Creator. There were three key areas I wanted to garner feedback around:
Assessing how intuitive it is for users to create blended content in this new authoring tool.
Assessing the uptake of AI feature usage
Gather feedback on what things to prioritise next and shape our roadmap.
Milestone Planning
From the feedback of the first round, we adjusted our milestone planning accordingly, meeting with engineering to discuss feasibility and sprint planning for Phase 2.
Design Reviews
I hosted regular design reviews with the Content Squad, which included developers, QA, and PMs. These sessions played a useful role in ensuring everyone was aligned with what we were creating, ironing out potential issues or kinks before they progressed too far into the development pipeline.
In parallel, I organised frequent design critique sessions with the UX design squad to gather feedback from a design perspective, refining the tool’s usability, aesthetics, and overall user experience.
By hosting these reviews frequently and aligning them with the phased releases, it created opportunities for team members to contribute to the design process. This dual approach not only helped ensure the designs were both user-centred and technically feasible but also facilitated smoother development and rollout phases.
Roll out (Phase 2)
Phase 2 consisted of
Additional content types based on user feedback (Video, Quiz, PDF, Links)
Sharing and content configuration enhancements required for full production release (tagging, adding skills, topics, endorsements).
Comments
Up until Milestone 2, we introduced blended content creation formats and AI-driven enhancements, shaping how authors could create more dynamic learning materials. While I left before the later milestones, the groundwork was in place for future iterations—ensuring that each release was informed by real user insights and continued to evolve towards a more intuitive and scalable authoring solution. Key outcomes that we were looking to monitor as this project moved to live production were:
% of admins using AI-powered authoring vs. traditional authoring
% Reduction in average time to create content
Increase in enterprise deals closed due to AI authoring capabilities
Showcasing different layout potentials with this new content authoring tool for users.
Edit mode design
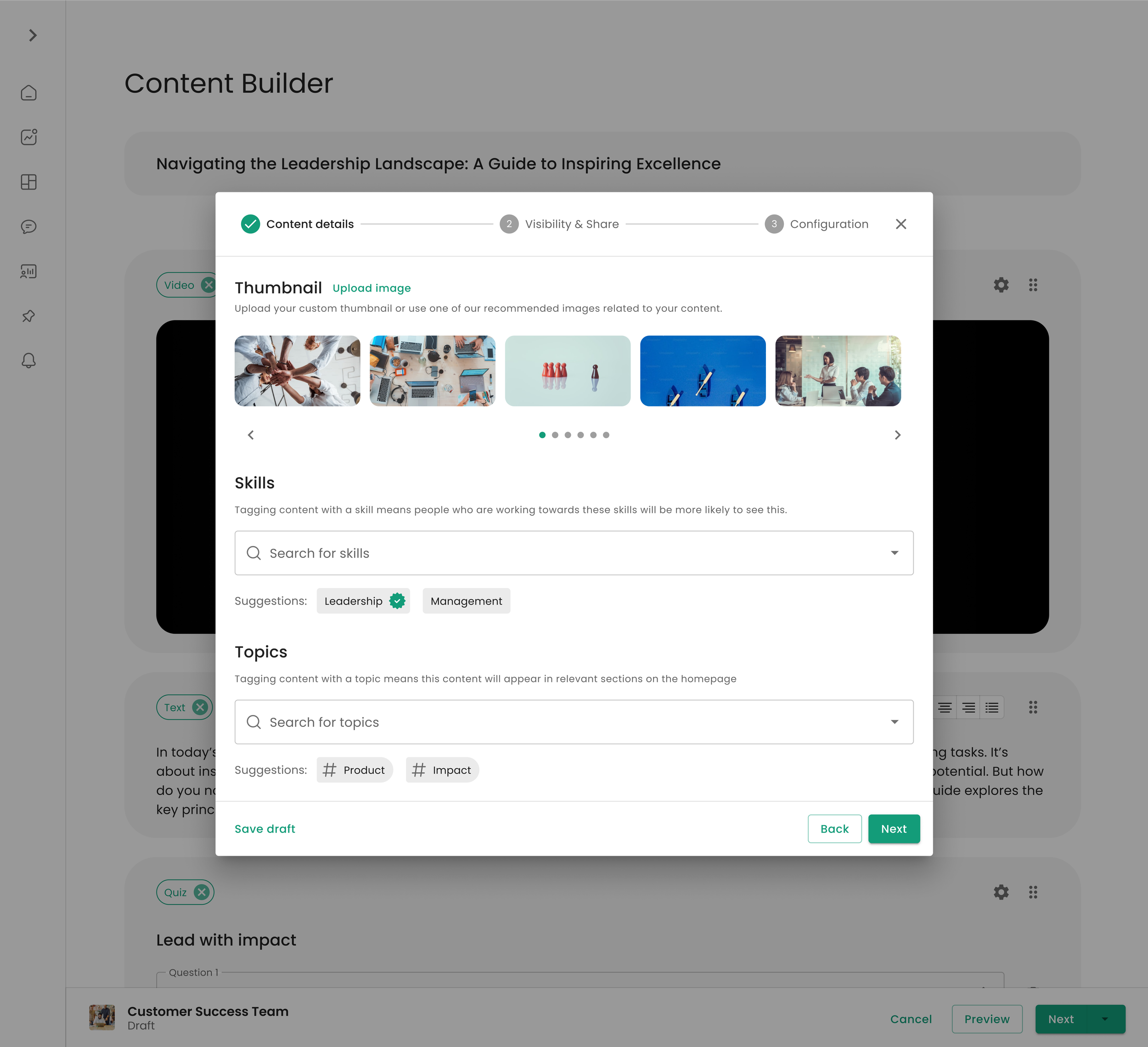
Configuration screen example
Content types